هل سبق لك أن تساءلت عن تطوير الويب ومفهومه؟ هل نظرت إلى تخصصات تطوير الواجهة الأمامية والواجهة الخلفية وتساءلت عن الاختلافات بينهما؟ وإذا كنت حتى تملك معرفة ببعض تلك المفاهيم، هل ترغب في معرفة الخطوات اللازمة للانطلاق في عالم تطوير المواقع الإلكترونية؟
كل ذلك وأكتر ستتعرف عليه عبر مقالنا اليوم، حيث سنحاول أولاً الإجابة على السؤال الأول ثم التركيز على الفرق بين تطوير الواجهة الأمامية وتطوير الواجهة الخلفية، ومن ثم شرح اهم الخطوات الرئيسية التي يمكن أن تتبعها لتعلم تطوير المواقع الإلكترونية بنجاح لمساعدتك على البدء في إنشاء مواقع إلكترونية مبهرة.
فلنبدأ الآن بفهم مفهوم تطوير الويب والإجابة على السؤال الأول حوله..
ما هو تطوير الويب؟
تطوير الويب يشبه إلى حد كبير تطوير وبرمجة تطبيقات الكمبيوتر والهواتف المحمولة، ومع ذلك، فإنه يشكل الأساس للعديد من هذه التقنيات. حتى مع وجود تطور تقنيات حديثة لتطوير التطبيقات، تظل مهارات تطوير الويب أساسية. وهذا يعني أن حتى المبرمجين الذين يعملون على تطوير تطبيقات يجب أن يكونوا على دراية بأساسيات تطوير الويب.
ولذلك، إن أبسط طريقة لوصف تطوير الويب هي أنه يتمحور حول إنشاء تطبيقات وأدوات تعمل على متصفحات الويب. قد تعتمد هذه التطبيقات والأدوات بشكل حصري على الخادم الذي أنشأها. من ناحية أخرى، البعض قد يستخدموا الخادم فقط أثناء مراحل التطوير الأولى أو لتخزين البيانات واسترجاعها من الخوادم.
ما هو الفرق بين تطوير الواجهة الأمامية وتطوير الواجهة الخلفية؟
الفرق يمكن تلخيصه ببساطة في أن تطوير الواجهة الأمامية يركز على إنشاء وتصميم واجهات المستخدم التي تكون جاهزة للاستخدام وجذابة ومتجاوبة. بينما يتضمن تطوير الواجهة الخلفية إنشاء البنية الأساسية والمكونات التي تدعم تلك الواجهات الأمامية.
فالواجهة الأمامية هي ما يراه المستخدمون عند التفاعل مع موقع ويب أو تطبيق أو برنامج. بينما يتعامل تطوير الواجهة الخلفية مع العمليات والعمليات الخفية التي تمكن الموقع أو التطبيق من العمل. حيث يشمل هذا الجانب التعامل مع الخوادم وقواعد البيانات المرتبطة بالموقع أو التطبيق.
لنستنتج من هذا الشرح، أن الواجهة الأمامية تتعلق بالمظهر والتصميم الخارجي، بينما الواجهة الخلفية تتعامل مع كيفية جعل كل شيء يعمل بسلاسة وبشكل فعال خلف الكواليس.
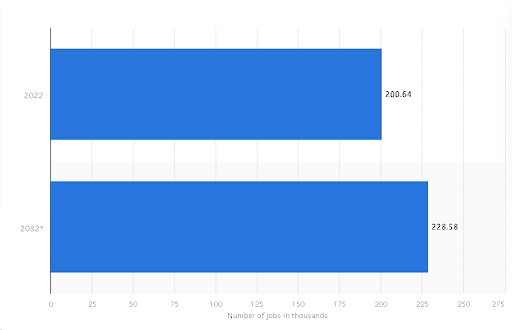
إحصائيات وظائف مطوري الويب ورواتبهم في الولايات المتحدة
في عام 2022، وصل إجمالي عدد مطوري الويب ومصممي الواجهات الرقمية في الولايات المتحدة إلى حوالي 200,64 ألفاً، ومن المتوقع أن يتجاوز هذا العدد إلى أكثر من 228,58 بحلول عام 2032.

أما بالنسبة لمتوسط الرواتب السنوية لمطوري الويب في الولايات المتحدة، فقد بلغت 79,753 دولارًا. مع الوضع في الاعتبار ان هذا المتوسط من الرواتب يختلف بشكل كبير بناءً على عدة عوامل، منها نوع وحجم الشركة، ونوع المشروع، والمهارات الشخصية، والموقع الجغرافي، وغيرها.
ووفقًا لموقع إنديد، فإن أعلى الرواتب لمطوري الويب في الولايات المتحدة كانت في سان فرانسيسكو بمتوسط 127,499 دولار سنويًا، تليها أتلانتا بمتوسط 102,335 دولار سنويًا، وثم هوستون بمتوسط 97,717 دولار سنويًا.
أهم 6 خطوات رئيسية لتعلم تطوير المواقع الإلكترونية
لننتقل الآن إلى أهم جزء في مقالنا اليوم، حيث سنقدم لك 6 خطوات أساسية كخريطة طريق موجزة وفعّالة لتعلم تطوير المواقع الإلكترونية.
أولاً: اجتهد في إتقان لغات HTML وCSS
عندما يتعلق الأمر بتطوير المواقع الإلكترونية، فدأئماً ما ستكون خطوتك الأولى هي فهم وإتقان لغتي HTML وCSS. إن لغة “اتش تي ام ال” تمثل اللغة الأساسية التي دائما ما تساعد المبرمجين في بناء هياكل الصفحات وتنظيم المحتويات على مواقع الويب. بينما، تعمل لغة “السي أس أس” على تحسين تصميم المواقع وتنسيق العناصر بشكل جذاب.
ولذلك، عندما تتقن هاتين اللغتين، ستكون قادرًا على إنشاء صفحات ويب أساسية وجذابة، لتتمكن وقتها من تصميم هياكل الصفحات وتنظيم النصوص والصور والروابط بشكل صحيح وجميل. وما هو أهم من ذلك، أن هذه الخطوة الأساسية ستمهد لك الطريق لتعلم المزيد من اللغات والأدوات المستخدمة في تطوير مواقع وتطبيقات الويب الأكثر تعقيدًا.
لذا، وبكل تأكيد لا تتردد في البدء من اليوم في دراسة وممارسة هاتين اللغتين. وإن كنت تتساءل من أين تتعلم، فإليك فيما يلي أهم المواقع التي حتماً ستساعدك في بناء أساساً قوياً من المعرفة في مجال برمجة وتصميم المواقع الإلكترونية:
- جوجل ويوتيوب:: قمنا بوضع هذين المصدرين في البداية لأنهم أساس تعلم جميع المجالات في عصرنا الحالي، حيث سيساعدك على إيجاد جميع المواضيع التي تريدها.
- جيت هب: يعتبر هذا الموقع واحد من أهم المواقع بالنسبة لجميع المبرمجين والمطورين، حيث يتم نشر عليه مجموعة من الأكواد المفتوحة المصدر مجاناً للجميع ليتم إستخدامها أو تطويرها.
- ستاك أوفرفلو: هذا الموقع هو ليس بالموقع التعليمي لكنه موقع للإجابة على جميع الأسئلة التي يطرحها المبرمجين، فدائما ما ستجد فيه حل لجميع مشاكلك في مجال البرمجة.
- كود اوبن: فكرة هذا الموقع هي مشاركة العمل أو الكود البرمجي مع المستخدمين الاخرين، فعندما تعمل مشروع ما يمكنك نشره على الموقع و يمكن لأي شخص استعماله أو التعديل عليه كما يشاء.
- دبليو ثري سكولز: يقوم هذا الموقع بدوره بتعليمك لغات برمجية عديدة ويبدأ مع المتدرب من أدنى المستويات لكي يقوم بنقلك الى مستويات أعلى من المعرفة في المجال الذي تريد تعلمه، فهو يعتبر من أهم مصادر تعلم البرمجة وخصوصاً برمجة المواقع الإلكترونية.
- مركز مطوري موزيلا: هو موقع تابع لشركة موزيلا، هذا الموقع شبيه بموقع دبليو ثري سكولز لكنه بتفرعات وتفاصيل اكثر.
ثانياً: تعلم لغة الجافا سكريبت
تستخدم لغة الجافا سكريبت خاصة في مجال تصميم وتطوير مواقع الويب، سواءً تطوير الواجهات الأمامية، أو الخلفية للمواقع، حيث تُعَد جافا سكريبت أفضل لغة برمجة لتطوير الواجهة الأمامية، وهي تضمن في كود “الاتش تي ام ال” وتنفذ في المتصفح لتمنح الموقع وظائف إضافية وتأثيرات بصرية جذابة واحترافية، مع إضافة سلوك تفاعلي إلى صفحات الموقع لا يمكنك تحقيقها بواسطة الاتش تي ام ال و السي أس أس وحدها.
أيضًا، توفر جافا سكريبت العديد من أطر العمل والمكتبات التي تساعد كثيرًا في تطوير الواجهة الأمامية للموقع، وأبرزها (جي كويري، أنغولار، رياكت، وفيو، وأمبر).
تستخدم جافا سكريبت أيضَا لتطوير الواجهة الخلفية لمواقع وتطبيقات الويب من خلال بيئة التشغيل “Node.js”، التي تعتمد على لغة جافا سكريبت الأساسية وتوفر الأدوات اللازمة لتشغيل جافا سكريبت على الخوادم ومعالجة الطلبات المختلفة من المتصفحات. ومن أهم أطر العمل التي تساعد في تطوير الواجهات الخلفية، نذكر عمود الإنترنت الفقري واكسبرس.
ولذلك، أن تعلم لغة الجافا سكريبت يمكّنك من العمل كمطور ويب شامل، مما يكسبك الرهان في سوق العمل التنافسي، فجافا سكريبت ستكفيك بالتأكيد ولن تضطر معها إلى تعلم بنية لغات البرمجة الخلفية الأخرى، مثل روبي أو جافا أو بايثون، أو غيرهم.
ثالثاً: استكشف أطر الواجهة الأمامية
إذا قررت التخصص في تطوير الواجهات الأمامية للويب ستجد الكثير من الخيارات المتاحة، فاللغات الثلاث الأساسية لأي مطور واجهة أمامية هي الاتش تي ام ال والسي اس اس وجافا سكريبت كما يمكنه إلى جانب ذلك استخدام العديد من اللغات وأطر العمل والمكتبات الأخرى الكثيرة التي تسهل عمله في تطوير الواجهات وفي الفقرات التالية سنسلط الضوء على أبرز هذه الأدوات.
- البنية الشجرية لـ DOM والتعامل معها.
- معرفة أساسية بالشبكات وشبكة الإنترنت وأشهر بروتوكولات التواصل مثل بروتوكول نقل النصوص الترابطية
- لمحة عن قواعد التصميم وأساسيات تصميم واجهات المستخدم وتجربة المستخدم
- لمحة عن Node.js وأنظمة إدارة الحزم تحديدًا npm
- التصميم المتجاوب مع كافة أحجام الشاشات
- واجهة برمجة التطبيقات API
- نظام التحكم في الإصدارات git
- التوافق مع المتصفحات
رابعاً: تعلم تصميم وتطوير مواقع الويب سريعة الاستجابة
باتباع الخطوات التالية والعمل المستمر على تحسين تصميمك، ستكون قادرًا على إنشاء موقع ويب سريع الاستجابة يوفر تجربة مثالية للمستخدمين على مختلف الأجهزة.
1) وضح خطة التصميم الخاصة بك
ابدأ بالتفكير في الطريقة التي تريد أن يتكيف بها موقع الويب الخاص بك مع أحجام الشاشات المختلفة. على سبيل المثال، فكر في العناصر الأساسية، مثل التنقل وأقسام المحتوى والصور وأي ميزات تفاعلية. ومن ثم قم بترتيب هذه العناصر بناءً على أولويات المستخدمين.
2) اجعل الصور مرنة
تأكد من أن صورك يمكن تغيير حجمها وتغيير حجمها بسلاسة. استخدم خصائص السي أس أس مثل” max-width: 100٪” لمنع الصور من تجاوز حاوياتها وللحفاظ على نسب العرض إلى الارتفاع الخاصة بها.
ضع في اعتبارك استخدام تقنيات الصور المتجاوبة، مثل [عنصر الصورة] أو استعلامات وسائط السي أس أس، لتقديم أحجام صور مختلفة بناءً على دقة شاشة الجهاز.
3) اختبار وتطوير
اختبر تصميمك سريع الاستجابة على مختلف الأجهزة و أحجام الشاشات للتأكد من أنه يعمل على النحو المنشود. حيث يمكنك القيام بذلك عن طريق استخدام أدوات مطور المستعرض لمحاكاة أجهزة مختلفة أو من خلال استخدام أجهزة حقيقية أو أدوات اختبار الاستجابة السريعة عبر الإنترنت.
وبناءً على النتائج، قم بإجراء أي تعديلات ضرورية على السي أس أس والتخطيط لمعالجة أي مشاكل أو تحسين تجربة المستخدم.
4) التحسين المستمر
تصميم المواقع السريعة للاستجابة هو عملية مستمرة. لذا، يُفضل دائمًا مراقبة سلوك المستخدمين، جمع التعليقات، وتحليل البيانات لتحديد المجالات التي يمكن تحسينها.
وبناءً على هذا التحليل، قم بتحديث وتطوير تصميم موقعك بانتظام، مع التركيز على احتياجات المستخدمين ومواكبة التقدم التكنولوجي.
خامساً: تعلم الأساليب المختلفة لإنشاء قواعد البيانات
تعتبر قاعدة البيانات مجموعة من المعلومات المنظمة بطريقة يسهُل الوصول إليها، وإدارتها، وتحديثها، وتكون البيانات في قواعد البيانات عادةً مُرتّبة على شكل جداول تحتوي أعمدة وصفوف، وتكون أيضاً مُفهرسة، وذلك لتسهيل الوصول إليها وقراءتها فيما بعد.
ولذلك دعنا نستعرض إليك فيما يلي بعض الأساليب الشهيرة والمستخدمة بشكل شائع في إنشاء قواعد البيانات:
- إنشاء قاعدة بيانات باستخدام برنامج مايكروسوفت أكسيس.
- إنشاء قاعدة بيانات باستخدام خادم سيكويل من مايكروسوفت
- استخدام برمجيّة ماي سيكويل التي تعد من ضمن أشهر أنظمة إدارة قواعد البيانات مفتوحة المصدر.
هذه الأساليب تقدم خيارات متعددة لإنشاء وإدارة قواعد البيانات بناءً على احتياجات مشروعك وتفضيلاتك الشخصية. لذلك، من المفيد أن تكون على دراية كافية بكل هذه الطرق لتتمكن من اختيار الأنسب لمشروعك.
سادساً: استمر في التعلم وقم ببناء المشروعات
وأخيراً، عندما تصل إلى هذه الخطوة في مسارك لتعلم تطوير المواقع الإلكترونية، يصبح لديك فهم جيد للأساسيات مثل الأتش تي أم ال والسي أس أس وجافا سكريبت، بالإضافة لإلمامك بالأدوات والمفاهيم الأساسية. الآن حان الوقت للانتقال إلى المستوى التالي.
تستمر هذه الخطوة في تعزيز معرفتك ومهاراتك من خلال القيام بمشروعات فعلية. فكما تعلم، إن القراءة والمشاهدة تقدم معلومات جيدة، ولكن البناء الفعلي للمشروعات يتيح لك فهمًا أفضل وتطبيقًا عمليًا للمفاهيم التي تعلمتها.
لذلك، قم بإنشاء مشروعات ويب بسيطة أولاً، مثل صفحات ويب شخصية أو مواقع واجهة أمامية لأفكار بسيطة. ثم، قم بزيادة تعقيد مشروعاتك تدريجيًا. يمكن أن تكون هذه المشروعات مفيدة لعرض قدراتك للآخرين ولبناء سجل عمل يمكن أن يساعدك في الحصول على وظائف أو مشروعات حرة في المستقبل.
ولكن الأهم من ذلك، أن تتذكر شىء مهم وهو لا تخشى الوقوع في أخطاء أو مشكلات في مشروعاتك، هذا هو جزء من عملية التعلم. نعم اعلم انه قد تكون هناك تحديات وأخطاء في البداية، لكن من خلال التجربة ستكتسب المزيد من الخبرة وستكون قادرًا على حل المشاكل بفعالية.
المهم هو الاستمرار في التعلم وبناء المشروعات بانتظام. هذا سيساعدك مع مرور الوقت في تطوير مهاراتك وزيادة الثقة بنفسك كمطور مواقع إلكترونية وقد يفتح لك الأبواب لفرص مذهلة في هذا المجال.










 إنضم لقناتنا على تيليجرام
إنضم لقناتنا على تيليجرام